Can AI build me a local self-hosted web based diagram tool?
Objective: I’m revamping my note-taking nvim workflow, and I want the simplest diagram tool. I want full control so I have flexible integration options. Didn’t want to use the cloud version in this instance.
TL;DR I tried claude sonnet 3.7 and the result was better than expected.
A prompt about architecture?
are you good at architecture? can you recommend a way to wrap the exalidraw web drawing tool with a personal backend server that saves to a filesystem, ideally local
It recommended a typical architecture with a backend and frontent implementation
Response
I’d be happy to recommend an approach for wrapping Excalidraw with a personal backend server that saves to your local filesystem. Here’s a recommended architecture that aligns with domain-driven design principles: Architecture Overview
Frontend: Use Excalidraw’s React component library Backend: Create a lightweight REST API server Storage Domain: File system persistence layer Authentication: Simple token-based auth (optional)
Let me outline an implementation approach: … Produced:
- a back-end node express server
- a react TS front-end.
The backend was ok, no changes needed The front-end didn’t run
Front-end Errors
- Initial state error with Excalidraw collaborators
- Infinite updates
- Overall the initial had poor state management handling
2-3 prompts later it had solved the infinite renders I took a break, came back the next day to manually resolve the other bugs



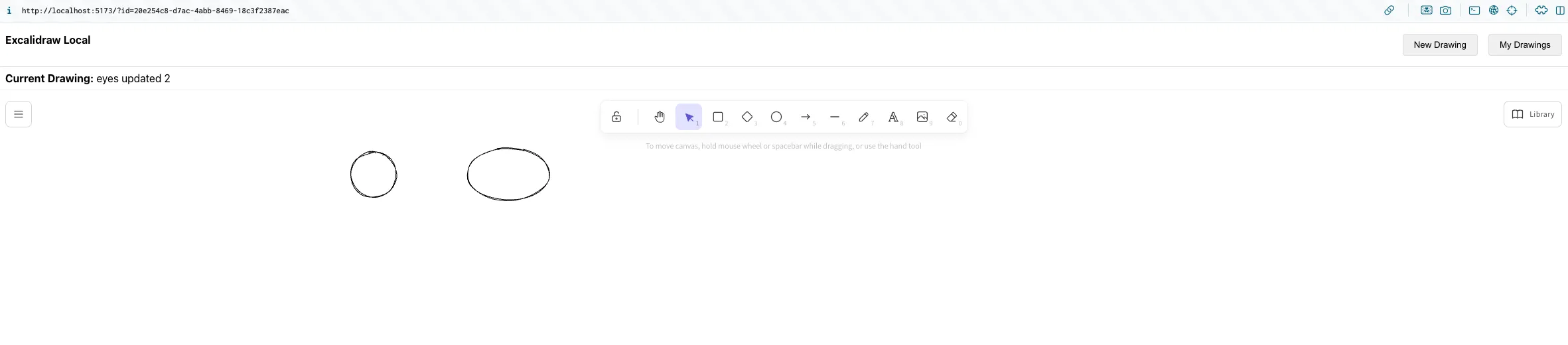
Making it useable
It was almost useable, there is 1 critical bug remaining and a missing feature.
New diagrams used the canvas of the prior diagram.
- didn’t bother trying a prompt, just debugged this myself.
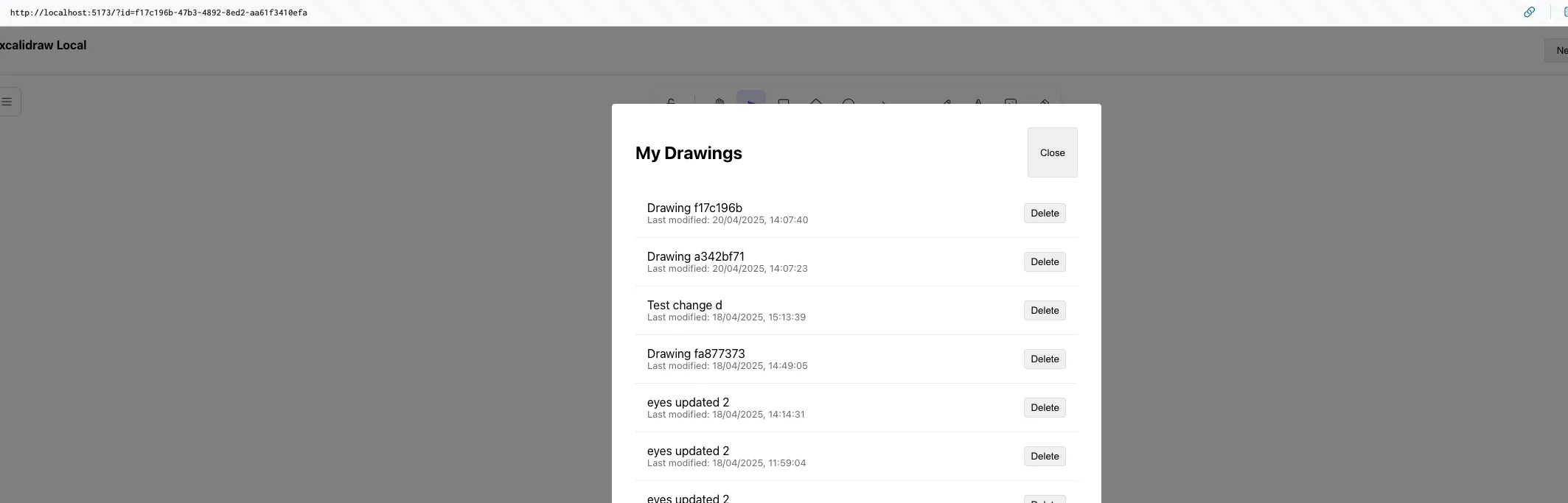
The diagrams have names but no rename feature
Instead of copying and pasting between the desktop app, I tried the MCP server-filesystem to speed things up a bit. That worked pretty seemlessly.
- Another prompt later, it had added a modal for rename and a new end-point to patch the name.
- It didn’t run immediately in front-end, I just fixed minor issues manually in 5 mins.
- There was inconsistent state again, I wanted logging on the backend, just to save me time, a prompt solved that in 5 mins. I reviewed the logger middleware it added, seemed reasonable. It got a little confused with adding the chalk dep to the correct package.json
It is useable, maybe we are 80% there to have something I could use on a daily basis.

TODO: next 2080%
To use it daily it will needs features to improve search / retrieval.
- it’s not pretty, maybe i can prompt my way quickly to a pure css or tailwind
- fuzzy search by name
- Some web-based acceptance tests would be great, see if these can be generated
- hooks into my note workflow
- add collections/folders
- tags, description
- switch to deno and improve the sandbox
- it gave me the changes, to be implemented